
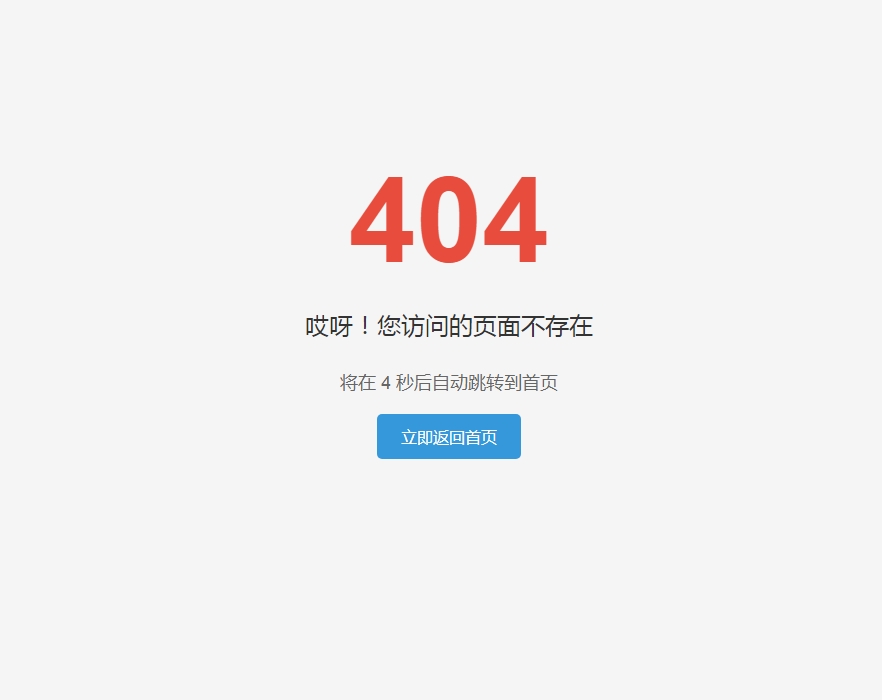
这个404页面包含以下功能:
醒目的404错误提示
自动倒计时显示(5秒)
两种跳转方式确保可靠性:
setInterval实现的倒计时
setTimeout实现的备用跳转
手动立即跳转的链接
响应式设计
友好的视觉样式
使用方法:
将代码保存为404.html
上传到网站服务器
配置服务器错误指向(不同服务器配置方式不同)
代码中把href="/"里的/替换成你的网址
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>404 - 页面未找到</title>
<style>
body {
margin: 0;
padding: 0;
font-family: 'Arial', 'Microsoft YaHei', sans-serif;
background-color: #f5f5f5;
color: #333;
}
.container {
text-align: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.error-code {
font-size: 120px;
font-weight: bold;
color: #e74c3c;
margin-bottom: 20px;
}
.error-message {
font-size: 24px;
margin-bottom: 30px;
}
.redirect-info {
font-size: 18px;
color: #666;
margin-bottom: 20px;
}
.home-link {
display: inline-block;
padding: 12px 24px;
background-color: #3498db;
color: white;
text-decoration: none;
border-radius: 5px;
transition: background-color 0.3s;
}
.home-link:hover {
background-color: #2980b9;
}
</style>
</head>
<body>
<div>
<div>404</div>
<div>哎呀!您访问的页面不存在</div>
<div>
将在 <span id="countdown">5</span> 秒后自动跳转到首页
</div>
<a href="/">立即返回首页</a>
</div>
<script>
// 倒计时和跳转功能
let seconds = 5;
const countdownElement = document.getElementById('countdown');
const interval = setInterval(() => {
seconds--;
countdownElement.textContent = seconds;
if (seconds <= 0) {
clearInterval(interval);
window.location.href = '/';
}
}, 1000);
// 备用跳转方案
setTimeout(() => {
window.location.href = '/';
}, 5000);
</script>
</body>
</html>




发表评论