为苹果CMS V10播放器增加记忆+P2P播放+自动下一集功能,在网站根目录上传或创建dplayer.php,代码如下:
<html>
<head>
<title>dplayer增加记忆+P2P播放+自动下一集功能</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=11" />
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" id="viewport" name="viewport">
<style type="text/css">
body,html{width:100%;height:100%;background:#000;padding:0;margin:0;overflow-x:hidden;overflow-y:hidden}
*{margin:0;border:0;padding:0;text-decoration:none}
#stats{position:fixed;top:5px;left:10px;font-size:10px;z-index:20719029;display: block;background-image: -webkit-linear-gradient(left, #3498db, #f47920 10%, #d71345 20%, #f7acbc 30%,#ffd400 40%, #3498db 50%, #f47920 60%, #d71345 70%, #f7acbc 80%, #ffd400 90%, #3498db);color: transparent;-webkit-text-fill-color: transparent;-webkit-background-clip: text; background-size: 200% 100%;animation: masked-animation 4s infinite linear;}
#playerCnt{position:inherit}
</style>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/dplayer@latest/dist/DPlayer.min.css" />
</head>
<body style="background:#000" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0" oncontextmenu=window.event.returnValue=false>
<div id="dplayer"></div>
<div id="stats"></div>
<script src="https://cdn.jsdelivr.net/npm/cdnbye@latest"></script>
<script src="https://cdn.jsdelivr.net/npm/dplayer@latest"></script>
<script>
url = '<?php echo($_REQUEST['url']);?>';
var webdata = {
set:function(key,val){
window.sessionStorage.setItem(key,val);
},
get:function(key){
return window.sessionStorage.getItem(key);
},
del:function(key){
window.sessionStorage.removeItem(key);
},
clear:function(key){
window.sessionStorage.clear();
}
};
var _peerId = '', _peerNum = 0, _totalP2PDownloaded = 0, _totalP2PUploaded = 0;
var dp = new DPlayer({
autoplay: true,
container: document.getElementById('dplayer'),
volume: 1.0,
preload: 'auto',
screenshot: true,
theme: '#28FF28',
video: {
url: url,
type: 'customHls',
customType: {
'customHls': function (video, player) {
const hls = new Hls({
debug: false,
p2pConfig: {
logLevel: true,
live: false, // 如果是直播设为true
}
});
hls.loadSource(video.src);
hls.attachMedia(video);
hls.p2pEngine.on('stats', function (stats) {
_totalP2PDownloaded = stats.totalP2PDownloaded;
_totalP2PUploaded = stats.totalP2PUploaded;
updateStats();
}).on('peerId', function (peerId) {
_peerId = peerId;
}).on('peers', function (peers) {
_peerNum = peers.length;
updateStats();
});
}
}
},
});
dp.seek(webdata.get('vod'+url));
setInterval(function(){
webdata.set('vod'+url,dp.video.currentTime);
},1000);
dp.on('ended',function(){
if(parent.MacPlayer.PlayLinkNext!=''){
top.location.href = parent.MacPlayer.PlayLinkNext;
}
});
function updateStats() {
var text = 'P2P正在为您加速' + (_totalP2PDownloaded/1024).toFixed(2)
+ 'MB 已分享' + (_totalP2PUploaded/1024).toFixed(2) + 'MB' + ' 连接节点' + _peerNum + '个';
document.getElementById('stats').innerText = text
}
</script>
</body>
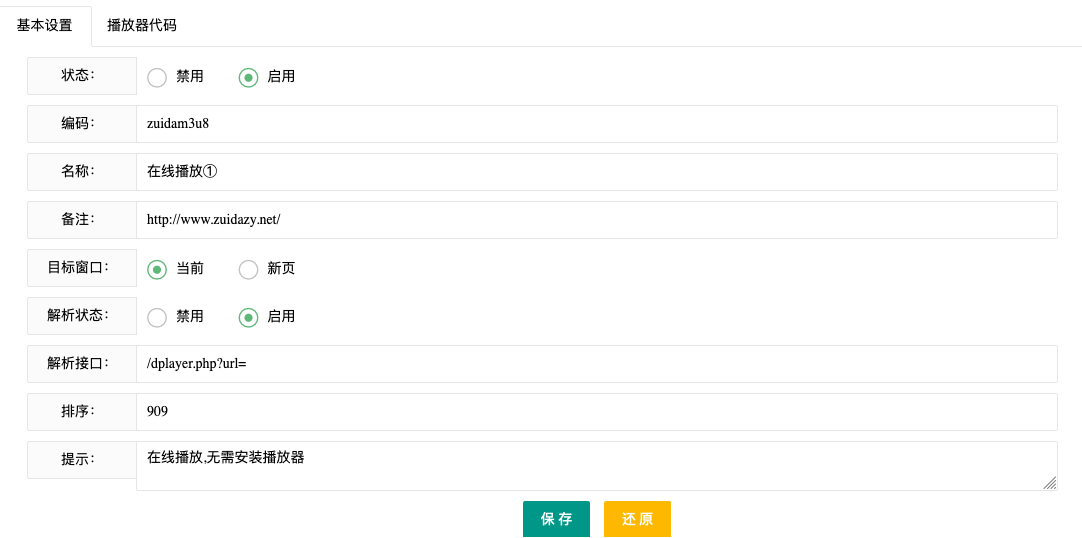
</html>然后进苹果CMSV10后台,选择视频-->播放器-->添加-->基本设置,按如图所示设置:
找到你已经添加的播放器(只支持m3u8格式的)
目标窗口:当前
解析状态:启用
解析:/dplayer.php?url=
排序:909
提示:无需安装任何插件
已zuidam3u8做演示如下:






发表评论